原文来源:量子位

图片来源:由无界 AI? 生成
陶哲轩的论文,又要上新arXiv了!
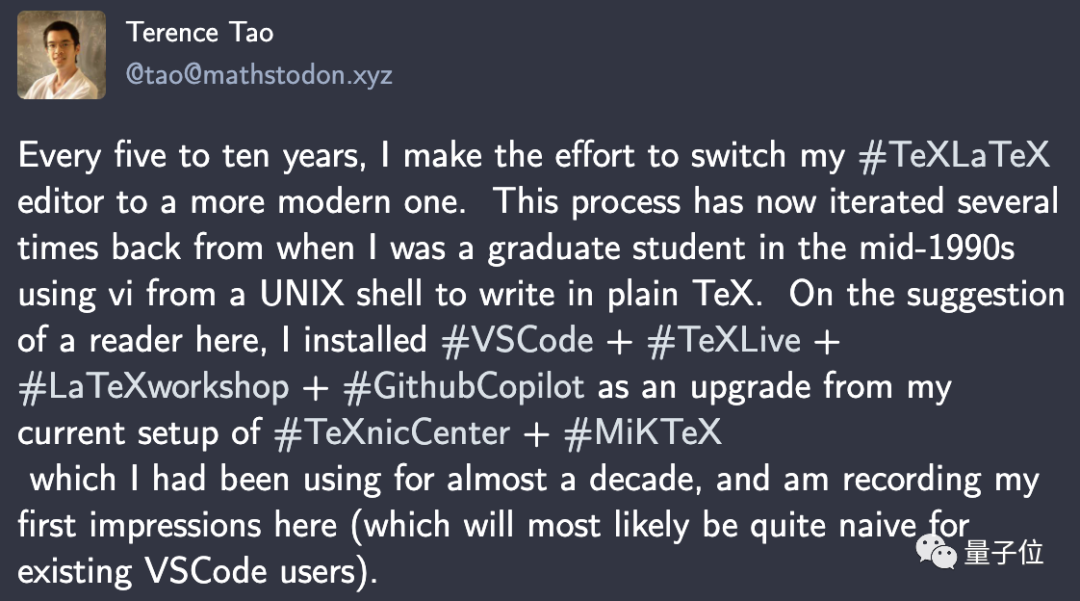
陶哲轩本人在Mastodon上透露了这一消息,顺便介绍了一波自己用的LaTex工具。
这是继给GPT-4的代码功能“带货”之后,陶哲轩再一次出手安利AI“神器”。


陶哲轩说自己每隔一段时间(5-10年)都会对编辑工具进行更新换代。
他介绍,早年间自己是用Word进行排版的,主要是为了使用里面的VB脚本。
但由于Word对LaTeX的兼容性太差,很快便弃用了。
这次使用的VSCode+插件+Copilot的方式,是听了网友的建议之后选择的,替代了自己用了将近十年的TeXnicCenter + MikTeX组合。
选择VSCode的主要原因是自定义代码片段功能,以及最新加入的Copilot。
和Word相比,效率高了好几个档次。
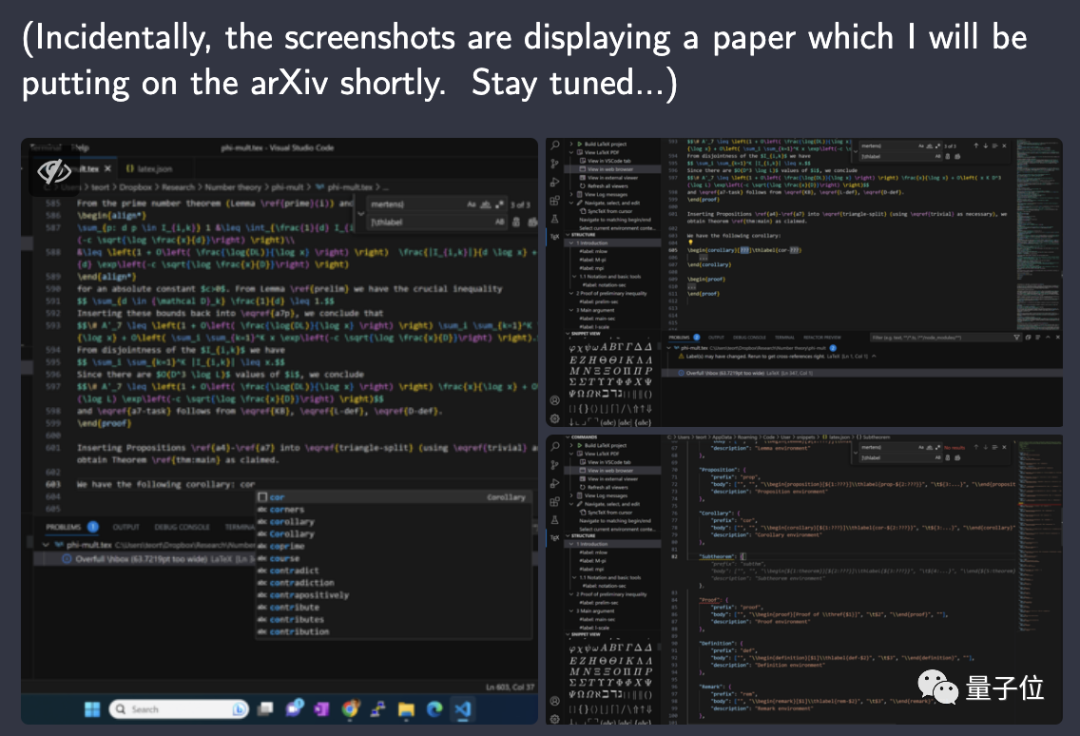
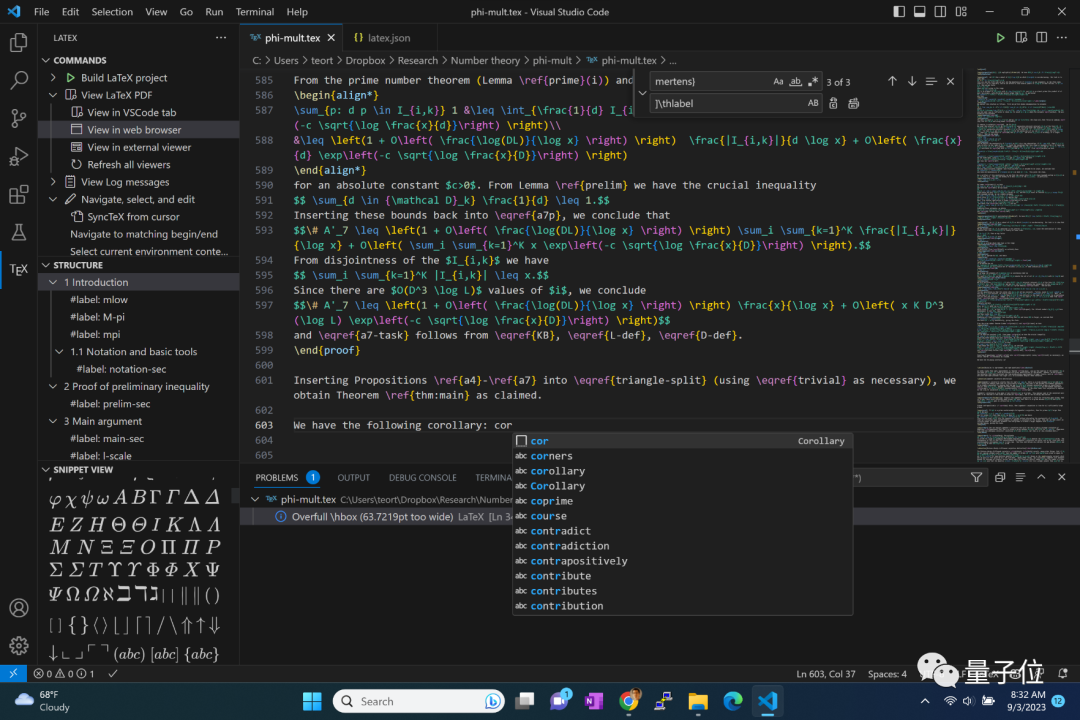
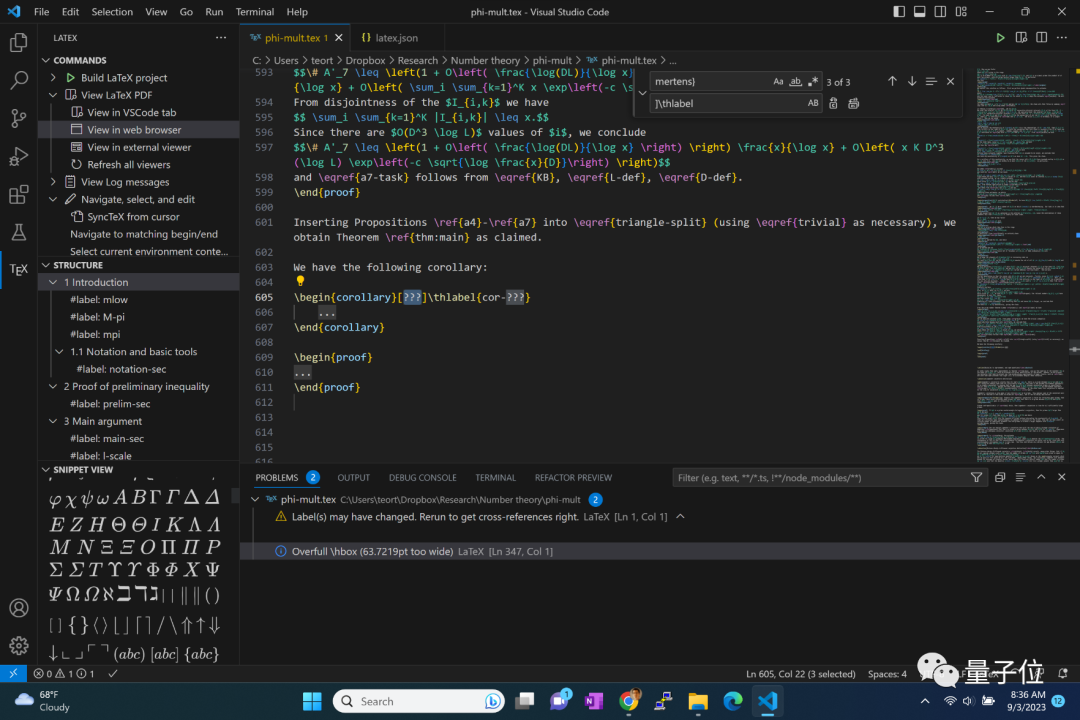
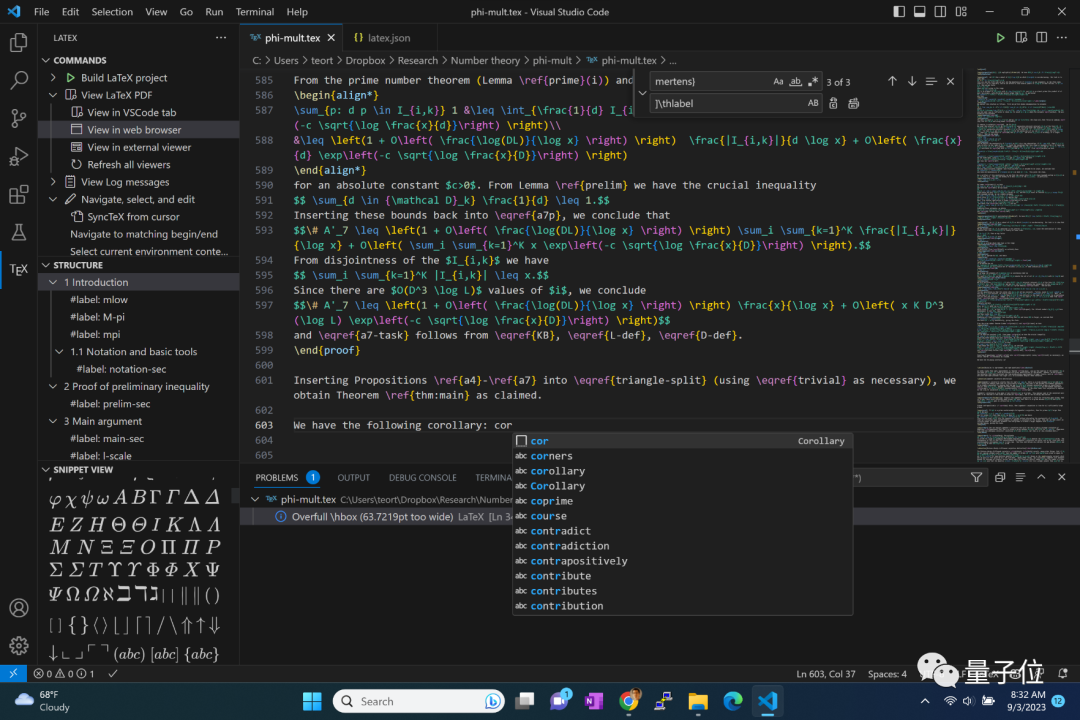
如下图所示,陶哲轩定义了一个“cor”指令,输入之后按Tab键就可以进入设置好的“推论”环境。

而AI驱动的Copilot就更方便了,自己只要输入一些代码片段,程序就会给出建议,按下Tab键就能直接选用。

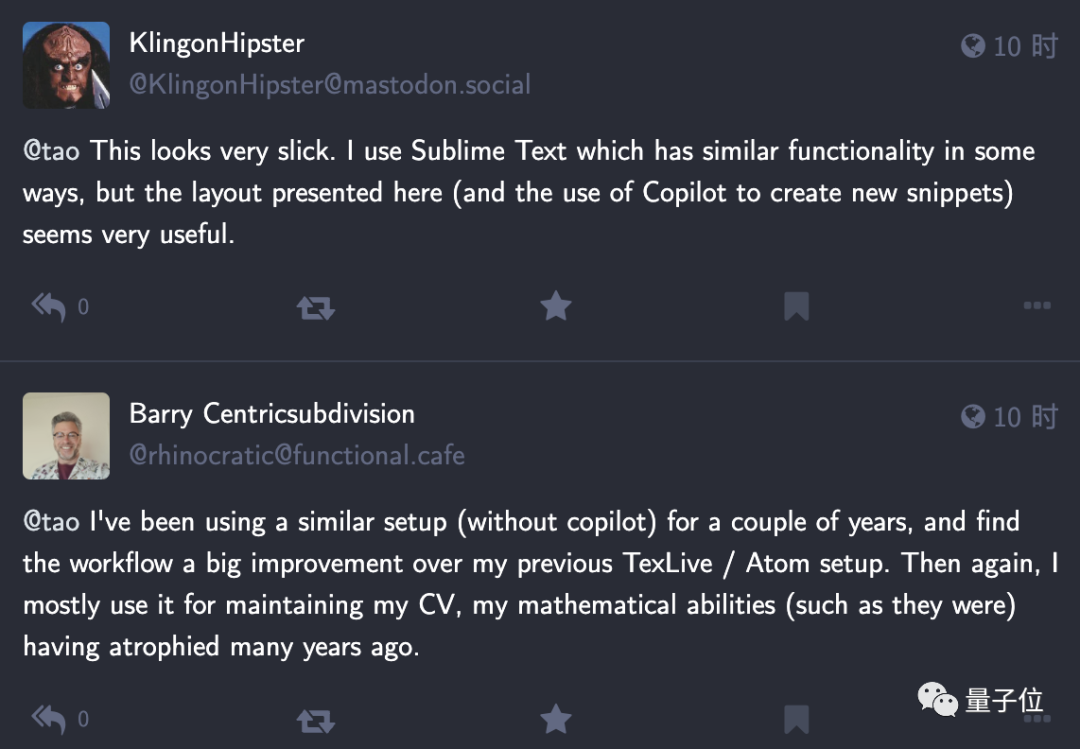
在评论区,网友们也纷纷晒出了自己用的排版工具:

正如网友们都有自己喜欢的工具,每个人的习惯可能不尽相同。
不过多了解一些工具总是没坏处的,下面我们就来具体看下陶哲轩安利的这套组合!
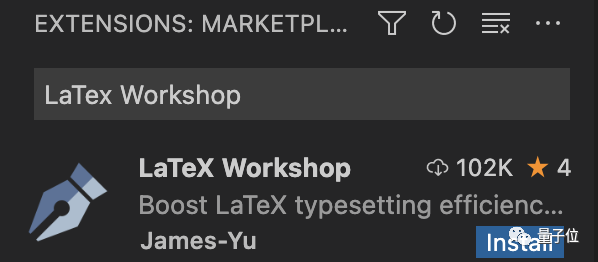
用VSCode进行论文排版陶哲轩提到的工具是TeX Live和LaTeX Workshop。
其中LaTeX Workshop在VSCode应用商店中就能搜到。

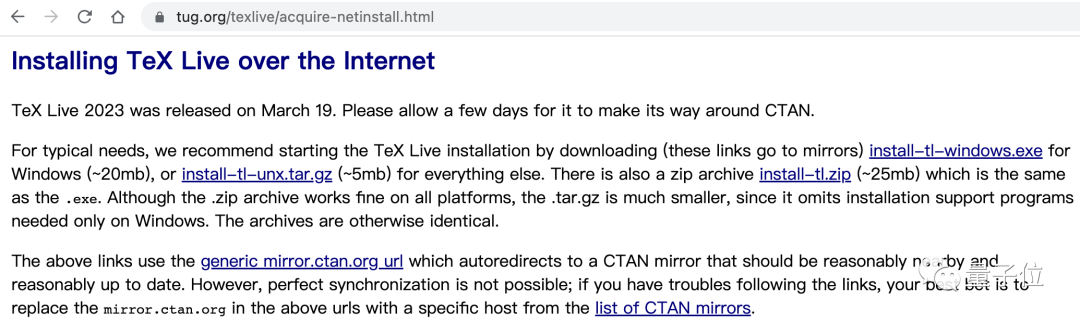
Tex Live的安装过程也比较简单,官网就有Windows版本的安装包和Linux、Mac的安装脚本。

而安装好之后的配置才是难点,也是整个过程的重头戏。
不过已经有大神给出了脚本代码,我们直接替换就好了,简单来说这段代码配置了编译环境和编译链。
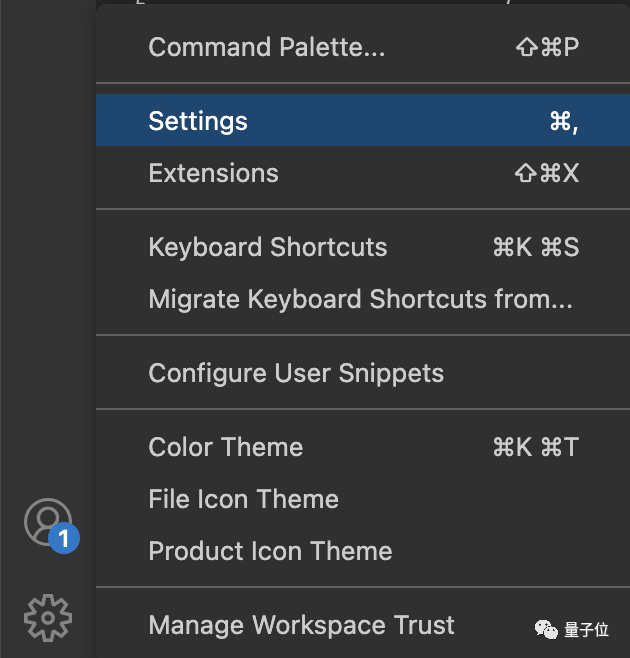
首先点击左下角的齿轮图标,进入设置。

然后如图所示点击右上角的图标,进入json模式。

之后把下面的代码粘贴到文档当中,然后保存并重启VSCode(网页版则刷新页面)。
(这份配置文件选择了xelatex作为编译环境,支持中文;编译链是xelatex->bib->pdf,如有需要可自行修改)
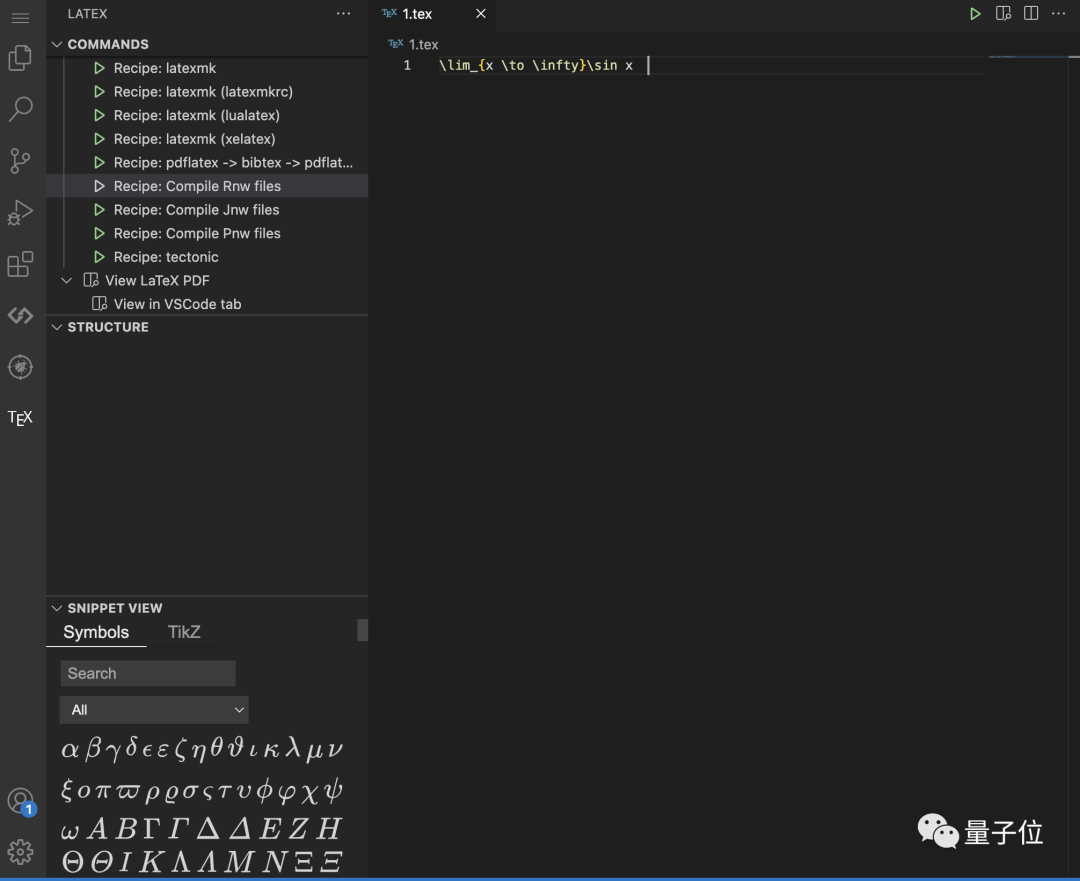
{"latex-workshop.latex.tools":?[{"name":?"xelatex","command":?"xelatex","args":?["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name":?"pdflatex","command":?"pdflatex","args":?["-synctex=1","-interaction=nonstopmode","-file-line-error","%DOCFILE%"]},{"name":?"bibtex","command":?"bibtex","args":?["%DOCFILE%"]}],"latex-workshop.latex.recipes":?[{"name":?"xelatex","tools":?["xelatex"],},{"name":?"pdflatex","tools":?["pdflatex"]},{"name":?"xe->bib->xe->xe","tools":?["xelatex","bibtex","xelatex","xelatex"]},{"name":?"pdf->bib->pdf->pdf","tools":?["pdflatex","bibtex","pdflatex","pdflatex"]}],"latex-workshop.view.pdf.viewer":?"tab","latex-workshop.latex.autoBuild.run":?"onFileChange","latex-workshop.message.error.show":?false,"latex-workshop.message.warning.show":?false,}△配置文件来自CSDN用户@今天没有吃可爱多,依照CC-BY协议引用,原贴标题:VScode配置Latex环境(VScode+texlive)配置好之后,就可以看到左侧的LaTeX图标了。

到这里Tex Live+VSCode的环境就配置好了,如果需要自定义快捷键等更多操作,可以自行搜索教程。
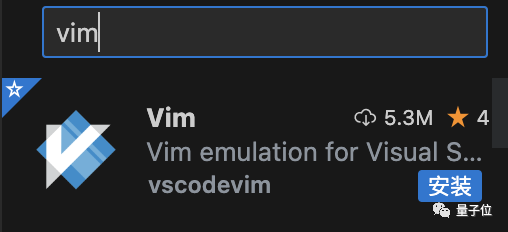
如果论文当中不仅有公式还有代码,那么再配合vim使用效果会更好。
虽然上手可能需要一段时间,但熟练之后就能脱离鼠标迅速完成文档的编写,效率Max!
安装方式和LaTeX Workshop一样,在VSCode的应用商店里搜索就可以了。

如果你正在对论文排版问题感到焦虑,那么不妨来试试上面的方法~
One More Thing说回陶哲轩的帖子,即将发布的这篇论文是什么内容呢?
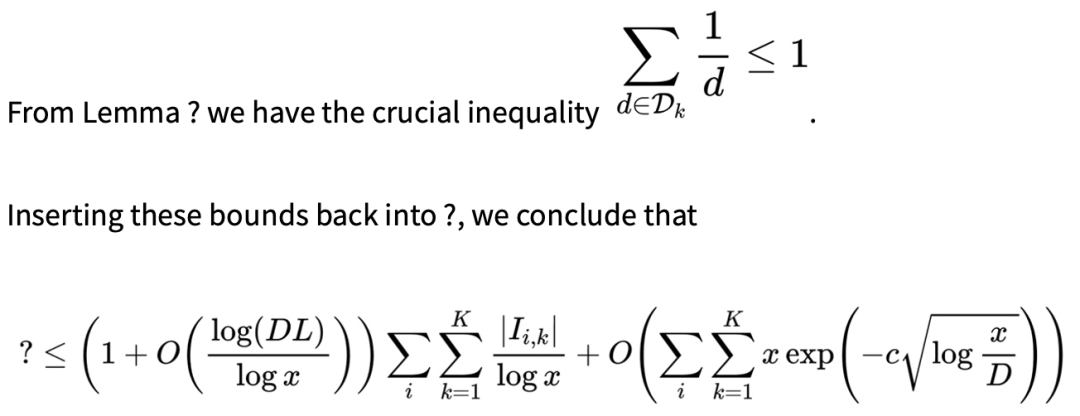
这一点陶哲轩倒是没有明说,不过附上的截图当中有一部分文字和公式。

我们试着转换了其中的片段,懂行的朋友可以来猜猜看。

参考链接:https://mastodon.social/@[email protected]/111002009726201576

 加密货币 三大交易所
加密货币 三大交易所